1. 问题(tí)描述
描述:在前端(duān)访问到后端接口(kǒu)的过程(chéng)中,Long类型数据精度,末尾(wěi)三位数被归零
1.1.后端
1.1.1.后端(duān)数据类型
/// <summary>
/// 表单(dān)类型
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
public long TypeID { get; set; }
/// <summary>
/// 类型编码(mǎ)
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类(lèi)型名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创建(jiàn)时间
/// </summary>
public DateTime CreateTime { get; set; }
}
1.1.2.后端接口
public class FormTypeController : ApiController
{
/// <summary>
/// 获取(qǔ)表单类(lèi)型集合
/// </summary>
/// <returns></returns>
public IHttpActionResult GetFormTypes()
{
List<FormType> formTypes = new List<FormType>();
formTypes.Add(new FormType { TypeID = 8484382934839484333, TypeCode = "tps", TypeName = "尿液基蒲(pú)层细胞检测申请单", CreateTime = DateTime.Now });
formTypes.Add(new FormType { TypeID = 8484382934839484334, TypeCode = "tct", TypeName = "液基(jī)薄(báo)层(céng)细胞学检测申请单", CreateTime = DateTime.Now });
return Json<List<FormType>>(formTypes);
}
}
1.2.前端(duān)
1.2.1.前端访问
<script src="javascript/jquery/jquery.js"></script>
<script>
$(function () {
$.get(
"http://localhost:54809/api/FormType/GetFormTypes",
"",
function (data) {
console.log(data);
},
"json"
)
})
</script>
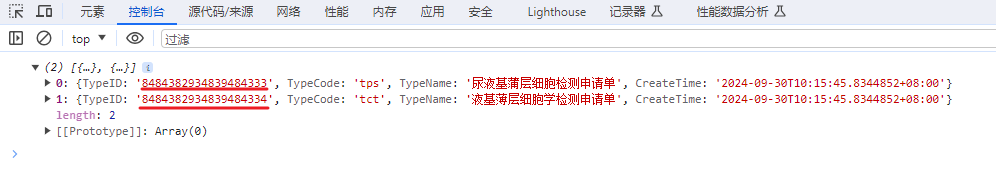
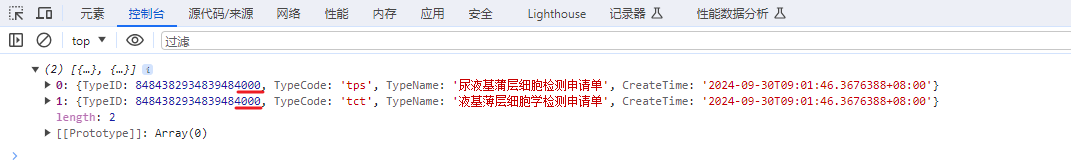
1.2.2.前端访问结果

2.问题分析
在前后端数(shù)据交互的过程中,长(zhǎng)整型(xíng)(long)数据类型被转换为(wéi)了 JavaScript 中(zhōng)的 Number 类(lèi)型,由于 JavaScript 中的 Number 类型采(cǎi)用的(de)是 IEEE 754 标准的双精度(dù)浮点数表示法,使(shǐ)用 64 位二进制(zhì)格式存储数字,其中(zhōng) 1 位(wèi)符号(hào)位、11 位(wèi)指数位和 52 位尾(wěi)数(shù)位。因此,JavaScript 中的 Number 类型能够存储(chǔ)的有效数字位数(shù)为 52 位,即(jí)最多可以(yǐ)精确表示 15 位十进(jìn)制数字。
Javascript Number类型范围 -9007199254740991 到 9007199254740991
C# long类型范围 -9,223,372,036,854,775,808 到 9,223,372,036,854,775,807
3.问题解决
思(sī)路:前后端(duān)数据交(jiāo)互式,将Long数(shù)据转换为字符串
3.1.添加一个用于在json序(xù)列化时将long类型转换为string类型的类
public class LongToStringConverter : JsonConverter
{
public override object ReadJson(JsonReader reader, Type objectType, object existingValue, JsonSerializer serializer)
{
try
{
return reader.Value.ToString();//.ObjToLong();
}
catch (Exception ex)
{
throw ex;
}
}
public override bool CanConvert(Type objectType)
{
return true;
}
public override void WriteJson(JsonWriter writer, object value, JsonSerializer serializer)
{
if (value == null)
{
writer.WriteNull();
return;
}
string sValue = value.ToString();
writer.Writevalsue(sValue);
}
}
3.2.将该类添加在实体对应的属性之前
/// <summary>
/// 表单(dān)类型(xíng)
/// </summary>
public class FormType
{
/// <summary>
/// 类型编号
/// </summary>
[JsonConverter(typeof(LongToStringConverter))]
public long TypeID { get; set; }
/// <summary>
/// 类型编(biān)码
/// </summary>
public string TypeCode { get; set; }
/// <summary>
/// 类型(xíng)名称
/// </summary>
public string TypeName { get; set; }
/// <summary>
/// 创(chuàng)建时间
/// </summary>
public DateTime CreateTime { get; set; }
}
3.3.前端访(fǎng)问结(jié)果